The Most Extensive and Comprehensive Introduction to Flutter that will Help You Land on the Right Foot
Introduction
Cross Platform Development has gained popularity in the mobile industry not only because it saves time but also because it saves effort when building a mobile app. Since the popularity of the cross platform development, different tools have launched to make the development simpler.
Flutter was announced by Google in February 2018 at Mobile World Congress.
There are some popular web-tools such as Xamarin from Microsoft, React Native from Facebook, and PhoneGap from Adobe. However, each solution has its own advantages and disadvantages.
To help build high-performing applications and optimize time spent on development, Google has introduced “Flutter†to the mobile development world.
Before announcing Flutter in Feb 2018, Google had introduced the alpha version in 2017 at Google I/O. Flutter 1.0 (stable release) was launched on December 4, 2018.
What is Flutter?
Flutter is a development kit by Google designed to build mobile apps for Android, iOS, and Google Fuchsia (a new platform that’s being developed by Google).
Some facts about Flutter
- Free and open source;
- Architecture is based on reactive programming;
- Based on the Dart programming language;
- Provides its own widgets;
- Uses the C++ rendering engine.
Google’s development kit allows you to build 2D mobile apps.
A cross-platform framework like Flutter can help you build full-featured apps with support for cameras, storage, network, geolocation, and more. Using the framework, do more with less code and develop apps for Android and iOS from a single codebase.
Live Use Cases of Flutter
As the toolkit is new in the market, the use cases are a few, but are rather impressive.
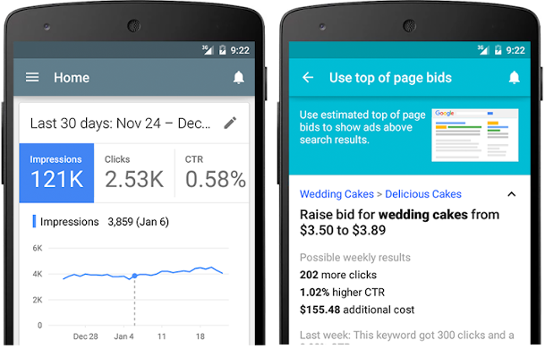
Google itself has developed the AdWords app using Flutter. The app helps advertisers to track Ads, improve campaigns, add/remove/edit keywords, fetch stats, and others.


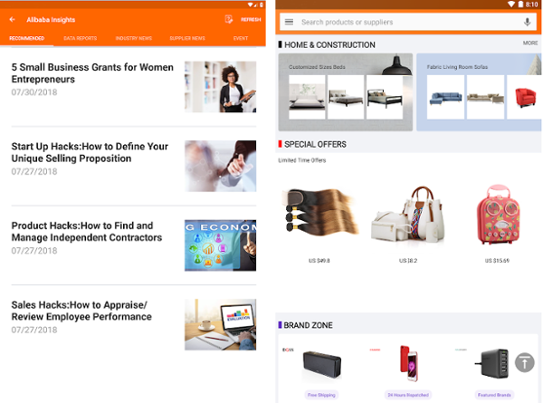
Another great use case of Flutter is Alibaba app. The China’s biggest e-Commerce commerce has used Flutter to build their mobile app.
Other famous apps built using Flutter are:
Birch Finance (Finance), a credit card rewards app to manage existing cards.
Reflectly (Lifestyle), an Artificial Intelligence based journal app.
Hamilton Musical (Entertainment), the official app of the hit Broadway musical, Hamilton.
Coach Yourself (Health and Fitness), a meditation app.
Hookle (Social), a Social app that allow its users to share posts, manage multiple social media accounts in one place, monitor social activity, and others.
SG BusTracker (Maps & Navigation), A Singapore based app that gives an estimated time of arrival for buses.
There are many other high-performing apps built on Flutter, exemplifying its potential in varied categories.
What Does Flutter Includes: Developers Perspective in Detail
In no time, Flutter has become one of the most valuable toolkits of the developer community and is attracting developers and business owners from across the world. The framework includes
- a modern react-style framework,
- a 2D rendering engine,
- ready-made widgets, and
- development tools.
Each component of the framework is organized around a few core principles. Let’s take a look at benefits of Flutter in details:
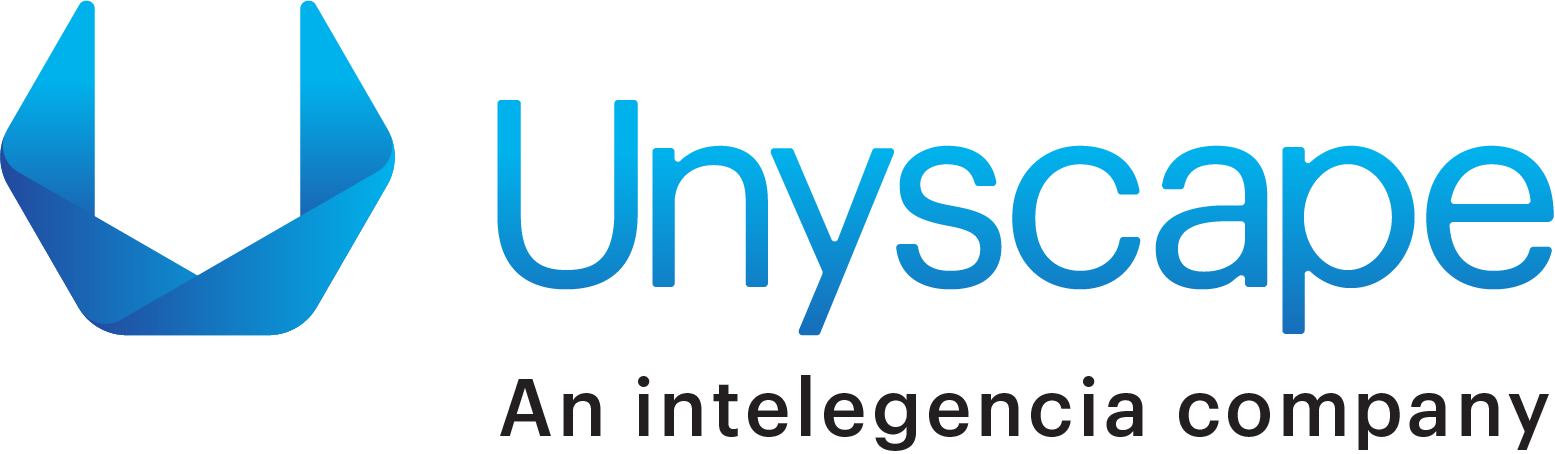
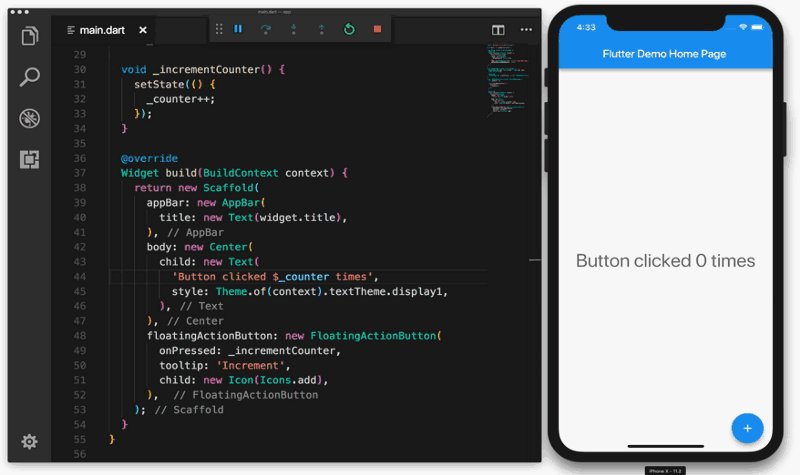
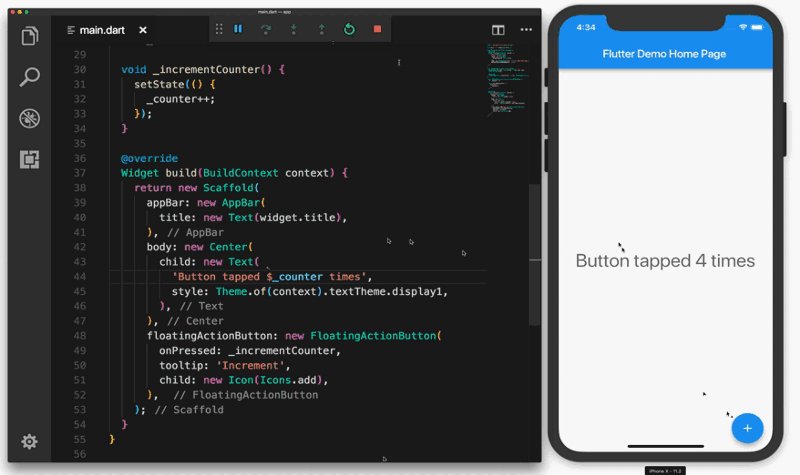
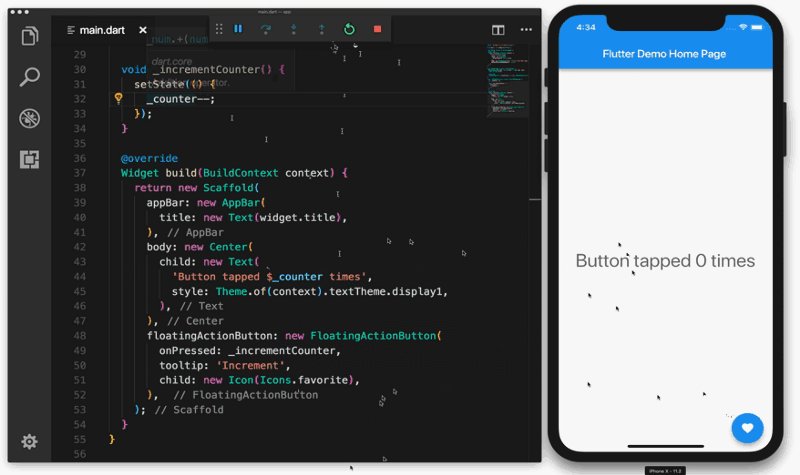
Hot Reload
One of the Flutter’s best things. With Hot Reload, developers can preview all the changes they have made to the code in just seconds in the app. So, they can add new features, app looks, fix bugs and check effects immediately.
Cross Platform Development
With Flutter, you don’t need to code separately for two platforms. You can develop just once, have one codebase, and use that for two applications.
You can also use Flutter framework to develop for the Fuchsia platform, a new operating system being developed by Google (We’ll discuss more about Fuchsia in our next blog).
Built-in Widgets
We all know the importance of widgets for an app’s interface and view. Flutter introduces a whole new approach with widgets. The framework has a significant set of widgets and has extensive capabilities for building/customizing complex widgets.
In Flutter, widgets aren’t only used for views. A widget can define:
- a structural element (like a menu or button);
- an aspect of the layout (like padding);
- a stylistic element (like a color scheme or font);
- and so on.
As Flutter’s tech page puts it, “Each widget is an immutable declaration of part of the user interface. Unlike other frameworks that separate views, layouts, view controllers, and other properties, Flutter has a consistent, unified object model: the widget.
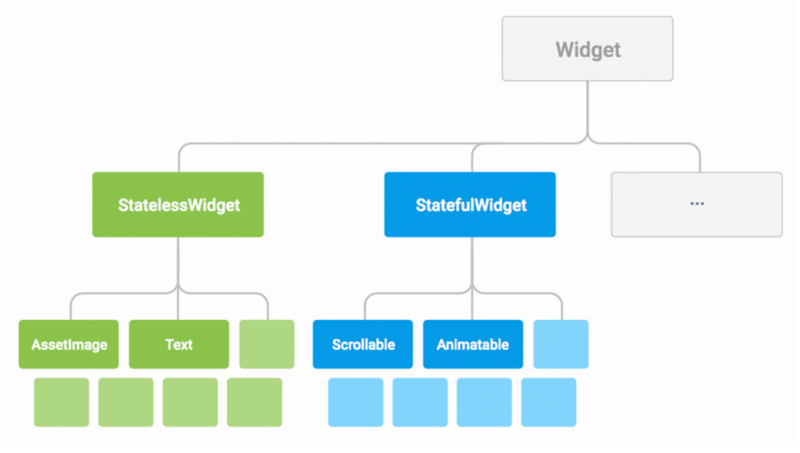
As shown in the image below, Flutter’s widgets form a hierarchy on the basis of composition. There isn’t any distinct application object.

Inheriting properties from its parent, each widget nests inside. Flutter has a complete set of widgets in Apple’s style and in Google’s Material Design with the Cupertino pack. To get a better UI, Flutter enables widget rendering directly in the Skia engine. It doesn’t use Original Equipment Manufacturer widgets.
Easy to set up
Easily set up Flutter and get started with coding on low-end machines. The framework doesn’t require a powerful machine, so you don’t need to worry about the operating system.
Less Code and Build MVP Quickly
Another best thing about Flutter is that it requires less code. And we all know less code means fewer bugs.
Flutter is Dart programming language, an object-oriented. The programming style of Flutter is reactive and declarative and it resembles React Native.
Dart makes use of Ahead-of-Time, or AOT, compilation and Just-in-Time, or JIT, compilation to improve the development workflow, overall performance and app startup times – without the need for an entirely new build.
You can use Flutter mobile application to show your investors how the MVP looks like. The MVP looks native on both iOS and Android. As, we know developing two separate apps will take time, effort and money.
Flutter System Overview
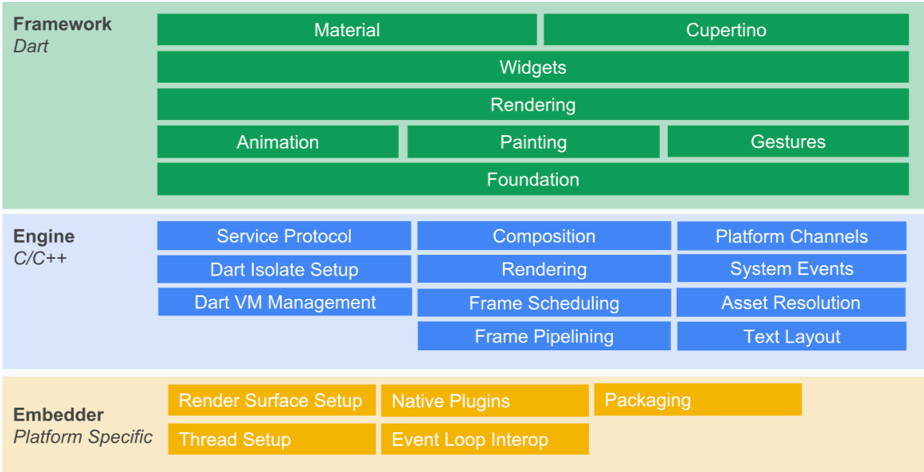
Flutter claims that “even non-programmers have made Flutter apps!†With each layer building upon the previous layer, the Flutter is arranged into a series of layers as shown in the image below. The main goal of this design is to help developers and app owners do more with less code. You can dive as deeply as you require into the layers.

What is the cost to build an average app with Flutter?
In general, it takes around 350-400 hours to build an average app for iOS and about 250 hours for Android.
However, to develop such an app in Flutter, it will take about 250 hours on both iOS and Android.
To find out the price, you can multiply the number of man hours by the hourly rate of the developers and compare. A cross platform framework like Flutter can help you build app quickly and save money, without compromising with the quality of iOS and Android App.
The way to the future of cross platform development
Now that you understand the core principles and basic structure of the Flutter framework, give the framework a try. Developers and App owners often compromise between resources (cost) and quality. Most of them end up choosing cross-platform solution that (at some extend) fails to deliver native experiences. Google has designed Flutter to bridge the gap.
If you want to build an app with Google’s new Framework, Flutter, get in touch with our team. We will help you build the best app for you and your business.
Reference: flutter.io