After a litmus test of your mobile site through previously enlisted ‘mobile friendly tests’, you may have received some exceptional results or perhaps not. You may also have received some suggestions to improve your mobile site.
We present here some guidelines to improve your mobile presence, simply print it and pin it:
- Choose the right approach among responsive design, dynamic serving and separate URLs as per the objective and the target desired by you.
- If you’re low on budget (we get that a lot!) or have less resources, it’s best to use a user-friendly content management system (CMS) such as WordPress themes- Elegant, PressCoders, Woothemes- and Responsive Design structure which will take the least amount of content creation since it has a lot of pre-made responsive designed CMS’s.
- In case you’re anti – WordPress user, use SquareSpace or Wix which serves you with What-You-See-Is-What-You-Get? mobile design solutions and at pocket-friendly prices.
- How you organize your content is equally important. So strategize on it too. Take a Mobile First route, design a site then pedal on with tablets and desktops versions.
- Remember: there’s nothing you can put on a mobile page that can’t be loaded on the desktop version. Use responsive or dynamically served designs where your content on the mobile version of the page should be identical to the content on the desktop page.
- Agree to Disagree, if you’re not opting for a Mobile First route, you are piling up your own work. Consider these burdensome steps:
- You’ll have to handpick content – what is to be kept in mobile site, what not.
- Gather user data on which content is important to visitors, what can I ignore and path my visitors take; through standard web analytics and tools like CrazyEgg and UX testing.
- Do you use ads to support your site? You may want to remove them from your mobile version because of optimization and page loading constraints.
- Take Speed Tests to identify important elements and minimize or get rid of the ones that’ll slow down your mobile site.
- Map out the route your visitors take to reach your site to implement the same articles and social media site sources in your mobile site.
Sounds like a complex task Yes. Though, you can make use of these insights in cleaning up your desktop site too. Still take the easier route of Mobile First.
- Now that you are ready with content, have a visual flow to lay your initial mobile screen and purview of mobile design.
- Setting up navigation on a small screen is all a matter of pixels it’s consuming and content at every block. Use a three line method and magnifying glass and minimize your mobile navigation options as much as you can.
- I mentioned the word pixels above, so let’s jump on the screen size available in various smartphones. Most smartphones display 320px to 400px. Have a look at the pixel sizes of various devices.
- Given you have a pretty wide ground to play your mobile site, choose the device that your audience usually uses for your site. How Use Google Analytics, under Mobile Report you should be able to identify- is it an Apple iphone or Android device through which you’re mostly viewed.
- Each element spans the entire screen size, set the width of images and text to 100% in CSS and they’ll expand or contract (wrap depending on the screen size) as the screen size shifts.
- Designing for touch-screen needs special attention. Just remember to give enough space for a finger while tapping or hovering over buttons and links, give feedback when the screen is touched or when the next page is appearing, use buttons more because they clearly define where users should click aptly and redesign the drop-down menus as they are a great space savers-show information only when it’s requested for.
- Minimize your text input since typing is slower on a mobile and an on-screen keyboard is inevitable making viewable screen half. Typically remove inessential inputs and break up long forms into multiple pages with a next button.
- Explore & experiment with mobile-specific features. Like you can integrate a click-to-call on your phone numbers and turn your address into navigation link.
- If you?re simply re-sizing your site from desktop to mobile, consider the following:
- It requires a careful rearrangement using CSS to deliver the same HTML code irrespective of the screen size.
- If you’re determined to separate it out for different devices- CSS for tablet, CSS for mobile site, etc. it’ll make a responsive design pointless, since it reinstates the philosophy one size fit for all.
- So change your mindset first, don’t resize your site instead resize each element in it. You can use CSS to move that element into a still visible column.
- Go image-by-image to shrink it or crop it so that it still looks good in mobile site. Tip: CSS can really shrink or crop based on the screen width.
- Be safe by setting a minimum pixel height for images and try to zoom in on picture rather than downsizing it. Make sure to make the widths of the most important objects a percent of the targeted screen size.
- As for text, it should always be 100% of the screen size minus the widths of the left and right navigation. Interestingly, text always reworks itself to fit in the box (one less thing to worry about!).
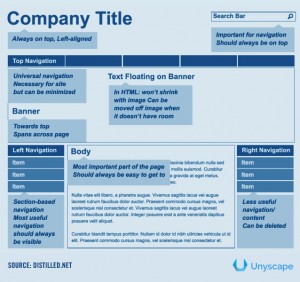
- When reorganizing content from a banner, shrinking objects will only make it harder to understand. Though a text floating on it will be more understandable on a smaller screen. Ideally text on a banner in the large screen should be moved below the banner on a smaller screen for space efficiency.
- Moving left navigation and making it highly visible to mobile visitors can be achieved by moving it to the bottom of the content lines.
- Right navigation: consider removing it altogether.
- When moving long form content into a single column layout, simply narrow it down and trim its length to fit the screen. You can even include navigation at the top that lets your visitors jump to the part they are most interested in. Use Interactive Accordion layout which hides some of the content on load under titles, appearing as a button.
Here is a template of desktop webpage with some notes for you to start-off with:
Hope these tips help in sorting out and deciding how to go about your mobile site. Fetch Google Analytics report to look for the keywords that your visitors look for once they arrive on your site and input them on the mobile version too.
In the end, don’t compromise on the user experience on a mobile phone.